作為一個常常在網上找資料的使用者及網頁設計愛好者,我每日都會在google搜尋並瀏覽大量的網頁,時間是十分寶貴亦為了工作效率,每當我進入一個新的網頁的時候我都會好用最快的時間去判斷這個網站是否會帶給我有用的資訊。然而我和大家一樣我都會十分主觀地從外貌就會判斷這個網站是否值得去停留。以下是一些重要的因素去決定我是否停留在這個網站上。
Favicon (網站圖示)

即使是Web界面的微小細節,也不僅會對它們的可用性產生巨大影響,而且對可識別性和成功升級的水平也會產生重大影響。這些元素之一顯然是Favicon,它是該領域中規模雖小但功能強大的參與者。
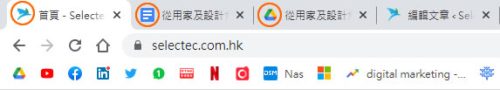
我常常在GOOGLE搜尋資料時,通常打開一個網站超鏈結我第一眼會先留意有沒有網站圖示 (Favicon),如果沒有的話我會直接離開。因為如果連網站圖示都沒要麼是並沒有很認真的製作自家的網頁內容或已經很久沒有更新了。兩者對我而言這網站都不會提供太多有用的資料,我不會花時間在這網站上面,要往下一個繼續找。
大家不要以為沒有Favicon 是小問題,我們在使用桌上版瀏覽器時會開很多分頁,也常常在不同分頁切換, 如果你的網站沒有Favicon,我們去了別個分頁之後就找不回你的分頁了。
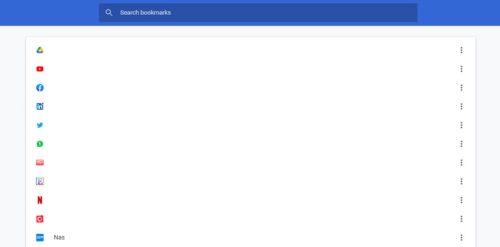
同樣,圖標將添加到書籤列表,以幫助在視覺上標記頁面。想像一下,您打開了書籤列表,發現所有鏈接都只有文本。如果您需要特定的網頁,要在大量文字清單中尋找。聽起來很恐怖,不是嗎?這是favicon發揮拯救世界的時候了。

網站佈局
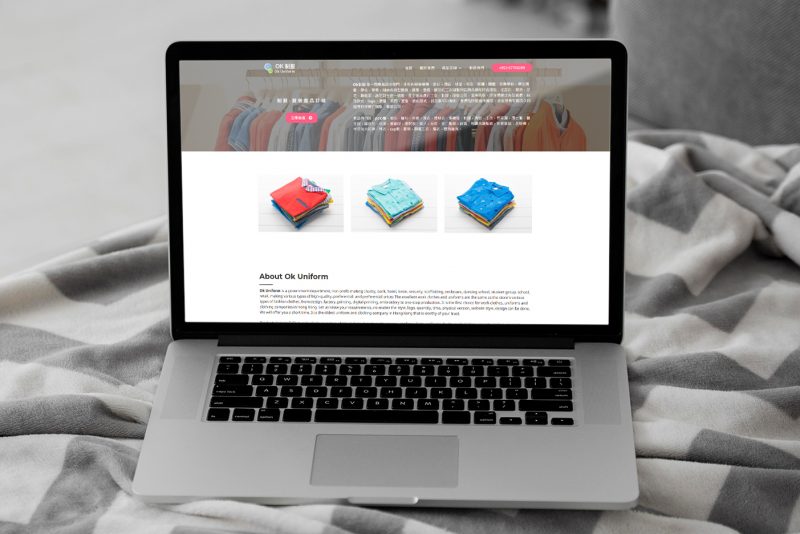
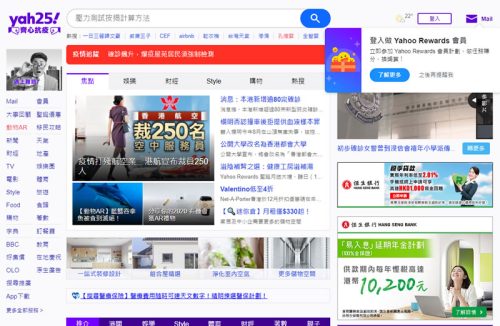
去到一個新的網站就如去到新的舖頭一樣,希望入到去的感覺舒服的, 在現今天訊爆炸的時代, 到處都很多媒體在搶著我們的眼球, 所以現在是簡潔的網站設計比較容易讓我可以停留, 我很害怕那些資訊多得堆山堆海的網站,因為我根本就不知道我想找的資料在哪裏。 到處都是重點就是沒有重點,很容易就讓人失焦了。

網站的排版和展示方式十分之重要,有時一些默認的設計方式就是好的設計,用區塊將文字,圖片及多媒體排得整整齊齊的,就會帶給受眾舒服的感覺。

色彩
我從不迷戀顏色理論。如果客戶的徽標具有確定的顏色,則通常是網站的起始顏色。如果選擇正確的顏色,則網站和應用程序似乎更易於使用。如果顏色使文本難以閱讀,則情況就會相反,顏色可用於分隔和突出顯示不同的部分,類別和功能。它們也可以用來指示功能的優先級。引人注意的顏色表示優先級較高的功能,中性顏色表示優先級較低的功能。
網站顏色不要輕易選擇。他們需要代表您的品牌,補充您的網站內容,並喚起訪問者的正確感受。我們並不是說為您選擇合適的配色方案將成敗您的小生意,但這肯定會產生影響。
很久以前為客戶做的網站,要求我這樣配色,令我懷疑人生

假設您正在網上尋找一些太陽能電池板。您可以在兩個不同的在線商店中以相同的低價找到喜歡的商品。除了顏色外,其他網站完全相同。一個站點在白色背景上使用綠色標題和黑色文本,另一個站點在黑色背景上使用紅色標題和白色文本。您打算從哪個網站購買綠色技術?
儘管您可能只是為了討厭我而選擇第二個網站,但大多數人會同意第一個網站的配色方案更能代表綠色能源主題。設計喚起了與主題的自然聯繫。我們對不同顏色所具有的這些先天反應都與顏色理論有關。
下圖是徽標設計中顏色理論的一個很好的例子。如您所見,一些頂級企業使用顏色喚起客戶的某些感覺:

圖片
俗話說:“一張圖片值得一千個字。” 人類是高度視覺化的生物,能夠幾乎立即處理視覺信息。我們感知並傳遞到大腦的所有信息中有90%是視覺的。 圖片是吸引用戶注意力並區分您的產品的有效方法。單個圖像可以向觀察者傳達更多的信息,而不是詳盡的文本塊。此外,圖像可以以文字無法實現的方式跨越語言障礙。
我們只是喜歡圖像。一個沒有任何圖像的網站很無聊,即使設計不錯,我們大多數人可能更喜歡有很多圖像的網站。這是為什麼?有很多原因可以解釋為什麼我們認為圖像具有吸引力。例如,視覺信息非常方便。與其花費大量時間和精力閱讀大量文本,我們不如快速掃描圖像或圖表。然後,圖像可以觸發各種情感和記憶,這使它們非常引人入勝。而且,許多人可以更好地記住視覺信息,並且通常比書面內容更容易共享。最後,圖像可以比文字更好地克服語言障礙。

僅使用相關圖像
每個圖像都有一個故事要講。就像寫作一樣,最好在開始之前先知道要說什麼。引人入勝的圖像具有激發和吸引觀眾的獨特能力,但並非所有圖像都能改善體驗。其中一些只是佔用空間,或者在最壞的情況下會使用戶感到困惑。在任何設計中,最危險的元素之一就是傳達錯誤信息的圖像。
用戶對視覺效果的反應比文字反應快,因此請確保您的內容與支持的視覺效果相匹配。您應該選擇與您的產品目標有密切關係的圖像,並確保它們與上下文相關。
圖像不應產生視覺噪點
“越多越好”的原則不適用於圖像。不要為創建純裝飾性圖像而花很多精力,因為人們通常會忽略此類圖像。而是選擇展示您產品目的的圖像。在設計中使用數量有限的醒目視覺效果-真正吸引用戶注意力的視覺效果。
使用高質量不失真圖像
確保您的圖片大小合適,可以在所有平台上顯示。圖像不應出現像素化,因此請確保針對特定比例和設備測試適當的分辨率大小。以原始寬高比顯示照片和圖形,並且縮放比例不要超過100%。您不希望產品中的圖稿或圖形看起來偏斜,太小或太大。
作為人類,我們是非常視覺的生物,因此圖像不僅會吸引我們的注意力,還會激發情緒並吸引我們。因此,如果您的網站上有吸引人的圖像,那麼人們查看和單擊它的機會就更大。進入網站後,圖像可以改善用戶體驗,並有助於以更易消化的方式呈現重要信息。當然,內容對於解釋您的產品或服務至關重要,但是圖像可幫助您獲得最佳的第一印象。它們使您的產品栩栩如生,並賦予訪問者可視化和想像利用它們的能力。
頁面加載時間
假設您正在在線搜索特定信息,然後鍵入搜索查詢。您將看到結果列表,並希望探索似乎相關的第一個選項。但是,一旦您單擊/點擊鏈接,就會看到一個空白屏幕,並且您知道頁面正在加載。您等待了幾秒鐘,但沒有任何反應。您單擊“返回”按鈕,然後在列表中選擇下一個選項。
頁面速度是衡量頁面上內容加載速度的一種方法,它對訪問者的滿意度和轉換產生巨大影響。Google已將網站速度(因此,頁面速度)作為排名因素。在用戶體驗方面,加載時間較長的頁面往往具有較高的跳出率和較低的平均頁面停留時間。
頁面加載速度和用戶沮喪
雅各布·尼爾森(Jakob Nielsen)定義了3個響應時間限制,這些限制取決於人類的感知能力:
- 0.1秒。此限制使用戶感到即時響應。這種級別的響應能力對於支持直接操作的感覺至關重要。這也是網站的理想響應時間。
- 1秒。一秒鐘使用戶的流量幾乎無縫。儘管用戶注意到了一點延遲,但他們仍然可以控制體驗。
- 10秒是用戶注意的極限。對於超過10秒的延遲,用戶將需要在等待計算機完成操作時執行其他任務。網絡延遲10秒而沒有任何反饋,通常會使訪問者立即離開網站。
- 響應時間限制近年來一直在下降。即使10秒是吸引用戶注意力的限制,但在很多情況下,如果您的網站在幾秒鐘內無法加載,訪問者也會離開您的網站。

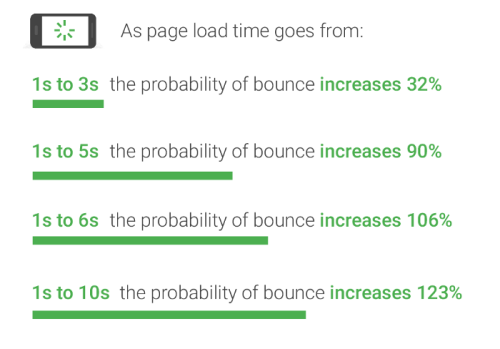
頁面加載時間和反彈的可能性。圖片來源:Google
您是否曾經嘗試過打開網站,並且加載時間很長?我敢打賭,您對這次體驗感到不滿意。加載緩慢的網站可能會令人沮喪。實際上,如果加載時間多於兩秒, 我就會離開。
如今,特別是對於電子商務網站和在線購物的普及而言,快速的頁面加載時間對於網站至關重要。首先,頁面加載時間會影響搜索引擎排名。Google使用一種特定的算法來確定網站的位置,而頁面速度是分析的因素之一。這意味著Google引導購物者獲得更快的Web內容。
除了排名之外,頁面加載時間的優化對客戶滿意度也有很大影響。您完成購買的速度可以使客戶對在線體驗感到滿意,並且更有可能將其從興趣轉化為銷售。此外,愉悅的體驗通過增加品牌的知名度以及間接地增加潛在的銷售量來贏得良好的口碑。
移動友好的網站
雖然將近75%的用戶喜歡移動友好的網站,但96%的消費者表示,他們遇到的網站顯然不是為移動設備設計的。對於尋求與移動用戶互動的公司來說,這既是一個大問題,又是一個巨大的機會。
出色的移動網站體驗變得越來越重要,用戶將繼續尋找適合移動設備的網站,直到找到適合自己的網站為止。這意味著,如果您的網站不受歡迎,您的競爭對手就會受益(反之亦然)。
- 61%的用戶表示,如果他們沒有立即在移動網站上找到想要的內容,他們會迅速轉移到另一個網站
- 79%用戶如果不喜歡在一個網站上,他們會退出及搜索另一個網站
- 50%的人說,即使他們喜歡公司,但如果網站不適合移動設備,他們也會減少使用它們的頻率
非移動友好的網站可能會損害公司的聲譽
事實證明,如果手機體驗不佳,您可能會比銷售損失更多。並非專為移動設備設計的網站可能會讓用戶感到沮喪,這些負面反應直接轉化為品牌本身。
- 48%的用戶表示,當他們訪問不適合移動設備訪問的網站時,會感到沮喪和煩惱
- 36%的人說,他們覺得自己浪費時間在那些網站上
- 52%的用戶表示,糟糕的移動體驗使他們與公司互動的可能性降低
- 48%的人說,如果網站無法在智能手機上正常運行,就會使他們感到公司對自己的業務不在乎