筆者天生就都會關注一些網頁設計和製作上到底要做甚麼才能提升用戶體驗及增加轉換率。我不是專家,但我有運用到網頁去接觸客戶並產生收入及為客戶造了一定數量的網頁。所以累積了一些心得分享一下。
許多企業犯了忽視可用性的錯誤。可用性對於任何網站的成功都是至關重要的,並且永遠不應被忽視。良好的可用性可以改善您網站的性能並增加成功的機會。它還可以為您的業務增加銷售和收入。
為了使您的網站成功,它不僅應該看起來不錯,而且還應為訪問者提供無縫的用戶體驗。這就是為什麼良好的可用性很重要的原因。這將使您的網站與競爭對手區分開。
在網頁設計中,良好的網站可用性是指使訪問者可以輕鬆快捷地找到他們所需的信息。
有很多方法可以改善網站的可用性。本文介紹了用戶友好型網站的11個基本特徵。這些簡單的可用性建議可以使您的網站對客戶更具吸引力,並提高您在線成功的機會。
1.移動兼容性(響應式網站)
隨著越來越多的人使用手機訪問互聯網,創建移動優化的網站已成為一種必要。
第一步是檢查現有網站在移動設備上的顯示方式。您可以使用Google移動網站測試儀來找到答案。如果您的網站當前無法通過移動設備訪問,則可以在基於Web的移動網站構建器的幫助下免費創建網站的移動版本。

2.所有用戶均可訪問
所有人(包括盲人,殘障人士或老年人)都應該可以訪問用戶友好的網站。這些用戶通常使用屏幕閱讀器來訪問互聯網。508網站可訪問性指南著重介紹了可應用的簡單網頁設計技術,以確保可以輕鬆地在屏幕閱讀器上訪問您的網站,從而使更多的用戶可以訪問您的網站。

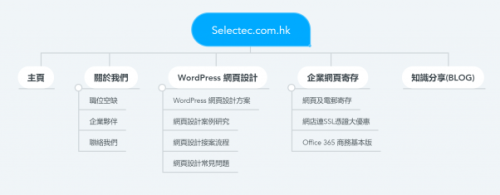
3.精心計劃的信息架構
如何在您的網站上組織和呈現信息對於良好的可用性至關重要。但是,它經常被忽略。今天,隨著網站提供廣泛的信息和資源以吸引其目標市場,這一點變得更加重要。仔細計劃您的網站板塊和類別,並以易於用戶查找的方式呈現信息。始終從用戶的角度進行思考。如果您在公司的網站上提供了大量內容,則這一點尤其重要。

4.格式良好的內容,易於快閱
普通的互聯網用戶瀏覽網頁上的內容時會掃描,而不是從上到下閱讀每個單詞。用戶傾向於快速瀏覽頁面的關鍵部分以確定其是否與他們的需求相關。
考慮到這一點,格式化內容很重要。正確使用標題,副標題,段落,項目符號或列表有助於分解文本,使讀者可以輕鬆掃描。

5.快速加載時間
對於網站訪問者來說,沒有什麼比加載時間長的網站更令人討厭的了。實際上,速度緩慢是訪客離開網站的主要原因之一。確保網站在4到6秒鐘內加載對於確保良好的可用性非常重要。它還會影響您的搜索引擎排名。
您可以使用免費工具(例如Pingdom)來測試網站的速度,並就如何提高速度提出建議。
我發現第三方網站插件和小部件(包括網站跟踪,社交媒體)是影響網站速度的最常見因素之一。嘗試限制其使用,僅使用絕對必要的那些。
這也是訪問者離開您的網站的主要原因之一。近年來,客戶期望已發生重大變化。典型的客戶只會等待幾秒鐘的時間來加載您的頁面,在此之後,他們很可能會導航到競爭對手的站點,而不再訪問。
6.瀏覽器一致性
瀏覽器的兼容性很容易被忽略。由於疏忽,即使是一些最著名公司的網站也遭受這個問題的困擾。這不利於品牌推廣,對網站的可用性有負面影響。
儘管現代瀏覽器已經發展並變得更加高效,但是在不同瀏覽器對網站的解釋方式方面仍然存在一些不一致之處。確保您的網站在所有主要瀏覽器(例如Chrome,Microsoft Edge,Firefox,Safari 和 Opera)中的顯示和行為保持一致非常重要。像這樣的簡單事情將專業設計的網站與其他網站區分開。

7.有效的導航
良好的導航是網站可用性的最重要方面之一。簡單的HTML或JavaScript菜單往往效果最好,並且在所有瀏覽器和平台上看起來都是一致的。
無障礙導航同樣重要。盡量限制菜單項的數量。在具有許多部分和頁面的大型站點上,下拉菜單或子導航可能會更好地工作。
DHTML的進步以及Motools和Ajax等JavaScript庫也為創建創新的導航系統提供了許多新的可能性。在下面看看Mashable的示例。

導航比菜單更多。這裡是要考慮的其他一些方面:
- 良好的搜索功能。
- 多種瀏覽內容的方式,例如: 暢銷商品,今日流行,最受歡迎。
- 自定義404頁面。
- 良好的內部鏈接
- 內容豐富的頁眉和頁腳
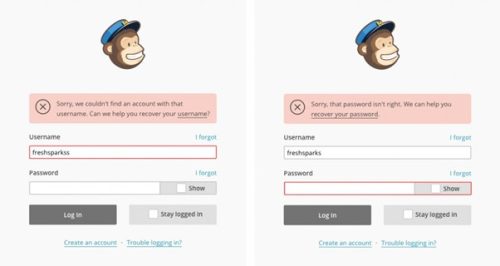
8.良好的錯誤處理
良好的錯誤處理和描述的屏幕消息對於良好的可用性非常重要。但是,它經常被忽略。在代碼級別正確處理錯誤可確保網站健壯且無錯誤。顯示正確的錯誤消息可改善用戶體驗和整體可用性。

9.有效的標記簡潔代碼
遵循相關網頁設計最佳實踐和標準的網站通常更健壯和可靠。它還可以確保網站加載速度更快,並在瀏覽器和設備之間保持一致。它還使查找問題和在需要時進行故障排除更加容易。
可以在W3C的網站上找到更多信息和標記驗證工具。
10.對比配色方案
網站背景和內容之間的正確對比是最基本但最重要的網頁設計原則之一,應永遠不會忽略。背景和文本之間的良好對比,例如,白色背景上的黑色文本使您的內容清晰易讀。另一方面,缺乏對比使訪問者很難閱讀您的內容。
11.可用表單
表單是商業網站上非常重要的元素。它們允許用戶與站點進行互動。表單對於產生轉換也非常有用。
為了充分利用您的網站,重要的是要確保表單易於使用並可供所有人使用。
這裡有一些提示:
- 對所有字段使用正確的標籤
- 遵循良好的表單設計原則
- 盡量減少字段數
- 提供工具提示和建議
- 完成時顯示屏幕消息
- 使用正確的驗證
結論
網站的可用性在網站的成功中起著至關重要的作用。良好的可用性有助於為訪問者提供無縫的體驗,並增加成功的機會。這是使專業設計的網站與眾不同的因素之一。上面給出的是每個網站必須顯示的11個可用性特徵。它可以幫助您的網站取得成功。