1. 登入WordPress
如何登入WordPress後台?最簡單的方法,就是在你的域名後面,加上 /wp-admin。例如:
https://yourdomain/wp-admin
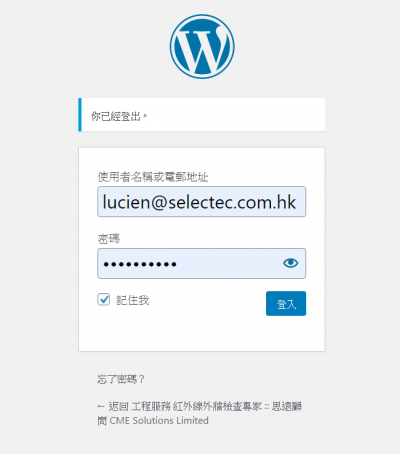
若你已經登入WordPress,此網址會直接進入後台。若你還沒登入WordPress,你會被重新導向至登入頁面:

如果是首次登入 WordPress 後台,你應檢查是否有版本、外掛的更新。

2. 頁面 vs. 文章
WordPress 主要有兩種內容:頁面,和 文章。
如何區別這兩者?請看以下的比較表:
| 頁面 | 文章 |
|---|---|
| 靜態網頁 | 文章列表:依時間排序的動態目錄 |
| 連結常置於選單&頁腳 | 連結可置於選單及頁腳,但少見 |
| 可分上下層(呈現於下拉式選單) | 可用分類、標籤、作者、時間 篩選 |
| 預設:不可留言 | 預設:可留言 |
| 不顯示作者、發表日期 | 顯示作者、日期…等 |
| 不時間敏感 | 時間敏感 |
| 範例:關於我、聯絡、隱私權政策… 等頁面 | 文章列表範例:部落格、Facebook 動態消息、新聞網站首頁 / 分類目錄 |
你大部分發佈的內容,都將屬於「文章」。
若你不確定該發佈頁面還是文章… 試問自己:我會把它的連結置於主選單? 如果是,它應該是頁面。如果不是,它就應該是文章。
3. 新增頁面
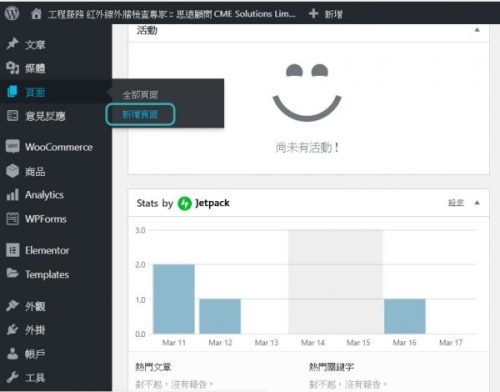
點擊左側欄的 「頁面」-> 「新增頁面」

3.1 頁面設定
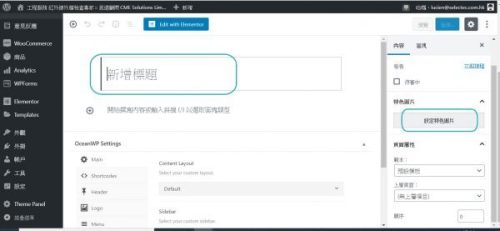
步驟一 新增標題 加入特色圖片

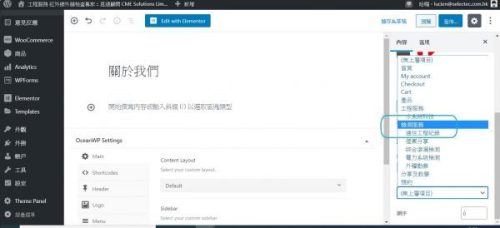
步驟二 設定上層項目 (如果有的話 , 沒有的話就留空)

3.2 用 Elementor 頁面編輯器加入內容
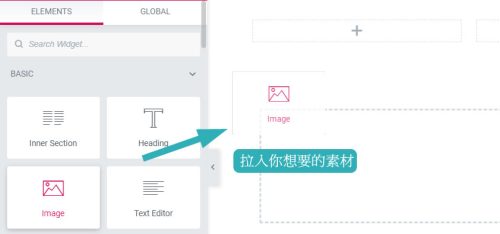
Elementor 是 WordPress 的拖放頁面建立器。這個外掛可以幫助您使用視覺化編輯器建立漂亮的頁面。它專為您快速建立動態網站而設計。這個 WordPress 外掛是一體化解決方案 – 讓您在一個平台上控制網站設計的每個部分。

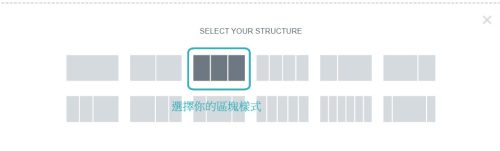
加入新的區塊


延伸閱讀: Elementor 詳細教學
4 將頁面加入選單
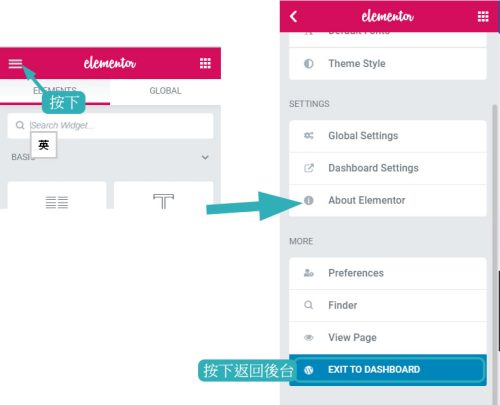
從 Elementor 編輯外掛返回後台
選擇外觀 ->選單

將頁面加入選單 及 拉去適當的位置
延伸閱讀: WordPress 選單詳細教學
5. 新增文章
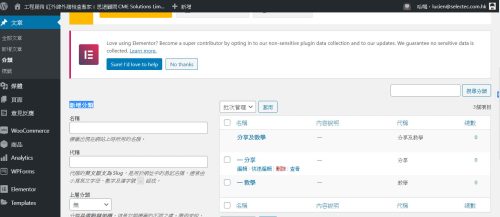
5.1 新增文章分類
延伸閱讀: 新增文章分類 詳細教學
5.2 新增文章
這裏會介紹用區塊編輯器新增文章,為什麼用區塊編輯器? 因為發佈文章是我們經常會做的動作;用區塊編輯器發佈文章十分之快及簡單 , 兼容度比外掛編輯器好;可以在平板,手機 或 APP上操作。
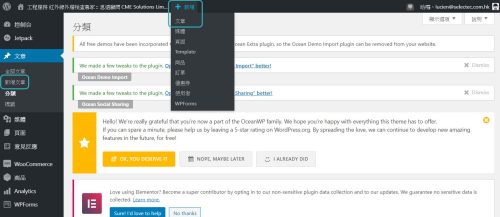
新增標題, 設定文章分類加入特色圖片

看完本指引,大家可以發現加入內容並其實大家可以發現在 WordPress 發佈內容並不難,開始了第一步就很好上手。展示公司價值資訊就不用再假手於人了。